Reconocer a una marca sin fijarse en su identidad visual es posible, aunque difícil si no ha desarrollado una identidad verbal. Entran en juego también la coherencia y la consistencia, es decir, ser fiel a lo que representa la marca a lo largo del tiempo. Así que algo puede sonarnos a alguien por lo que dice y cómo lo dice, pero, si un día cambia, se instala la duda y dejamos de percibir igual a esa marca (léase que lo hacen los fans, al resto del mundo seguramente le da bastante igual).
Quizá el cambio es deseado porque se quiere reenfocar la marca, pero un miedo habitual de las empresas es que se produzca porque se externaliza alguna tarea relacionada con los contenidos. Esta es una conversación que he oído más de una vez:
- X: «¿Qué te parece si cambiamos de agencia? Hay algunas cosas que no me convencen de su forma de trabajar»
- Y: «No, mejor no cambiar que ya nos tiene pillado el tono y vete a saber cómo lo haría otra agencia»
¿Te suena? Seguro que sí: es aquello de «más vale malo conocido que bueno por conocer» adaptado al mundillo de las agencias. Es totalmente cierto que a fuerza de trabajar con una marca es mucho más fácil crearle contenidos porque llega un momento en que se ha interiorizado su identidad, sobre todo si los encargos son frecuentes. Pero también lo es que una nueva podría hacerlo igual de bien si se le diese la herramienta para hacerlo: una guía de estilo.
Si hay un documento que traza las líneas maestras de cómo han de hacerse (o no) los diseños y los copys, ¿dónde está el miedo a que lo haga otra persona? El problema es que no existe la guía de estilo para la identidad verbal porque solo cubre la visual. Grave error. Así, todo el peso de los contenidos se queda dentro de la empresa y no se puede permitir externalizar.
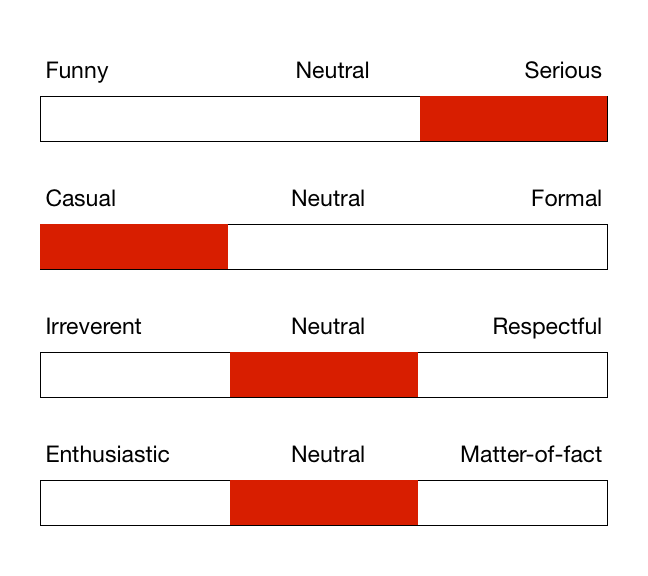
Por ejemplo: la tipografía corporativa es X, la agencia actual ya lo sabe porque lleva tiempo usándola, pero la nueva lo sabrá si se lo dices y se la das. Es lo básico para ajustar la voz, lo mismo que el logo o cualquier rasgo de identidad visual. Ahora bien, el tono hay que afinarlo y quizá cuesta un poco más si no das ejemplos de aplicaciones gráficas o de campañas previas, función que cumple perfectamente el briefing. ¡Y lo mismo ocurre con el texto!
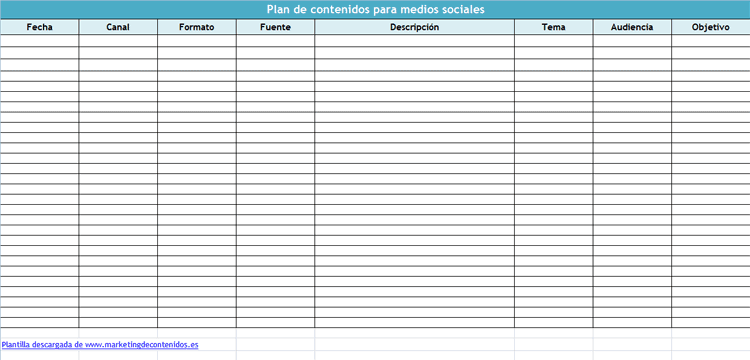
Da igual si es porque llega una persona nueva al departamento, se contrata a alguien externo para agilizar alguna tarea o se busca una nueva agencia: tener una guía de estilo es la única forma de ser consistente. Dedicar un tiempo a crear este documento (o invertir en que te lo hagan) sirve para distribuir mejor los contenidos y asegurarte de que los hace el mejor equipo (y no tiene por qué ser el de siempre).
La guía de estilo es un pilar de los contenidos y por eso le dedico un capítulo entero en mi libro.